
Client: Self initiated
UX/UI Design: Beth Moeur
Date: 2021
Overview
As the design lead for this Google project, I was tasked with developing a new widget for the Google Maps mobile app. In light of the Pandemic, the client recognized that the users of their app may have changed the ways they engage with and navigate their surroundings—neighborhoods, work commutes, social events, and the larger world around them. My objective was to optimize the user experience with a focus on meeting the new needs of Google Maps users.
Collaborating with the team, I developed a design that augments the app’s functionality in regards to exploration and discovery, improving the user experience as it relates to urban livability and quality of life. The new “Scenic Route” feature integrates seamlessly with the existing functionality of the app and provides a simple option for those users who are interested in easily exploring their environment with fresh eyes, discovering new things, and who appreciate a “stop and smell the roses” approach to life.
The Process
1. Discover
Competitive Analysis
Survey
2. Interpret
Persona
3. Ideate
IA
Sitemap
User flow
Wireframes
UI
4. Test
Prototype
Usability Testing
Affinity Map
Refine
1. Discover
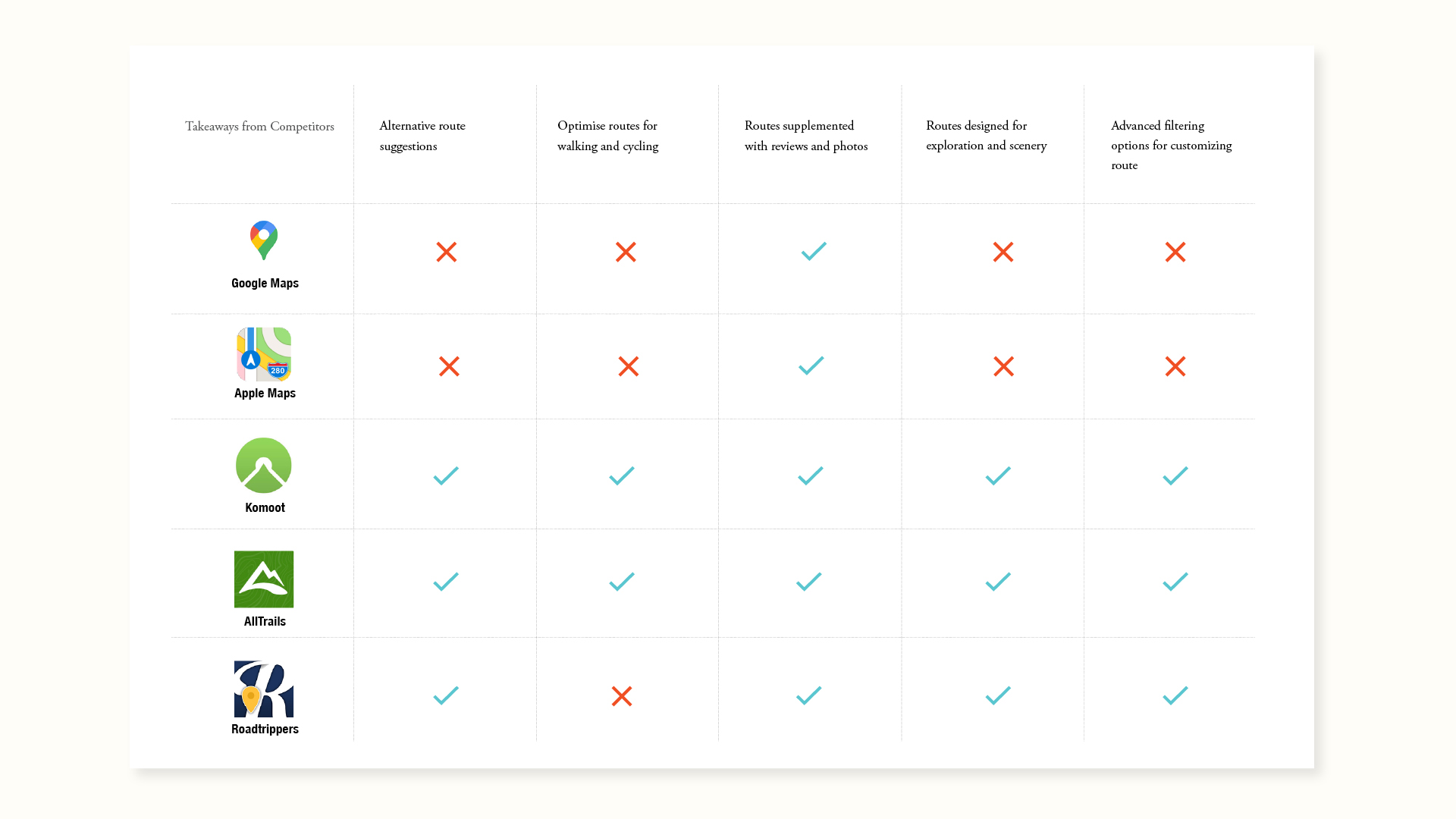
Competitive Analysis
I began by researching other navigational apps to get a sense of the competitive landscape. I compiled lists of relevant features and analyzed their effectiveness.
Survey
I used Typeform as a tool for conducting a survey to provide insight into the needs and preferences of navigation app users. A total of 22 participants completed the survey.
Competitive analysis
Research Findings
Key Takeaways:
Time and distance
Participants will choose a route based on the time they have, so distance (shorter vs longer) is a determining factor for prioritizing a route.
Alternative Options
Routes supplemented with reviews and photos affect people's decisions in choosing a route. Participants gravitate towards routes that suggest more scenic (nature, landmarks, local shops) and quieter spaces.
Customization
Navigation apps have cars in mind and don't always accommodate pedestrians. Customizable route capabilities improve route options for users.
2. Interpret
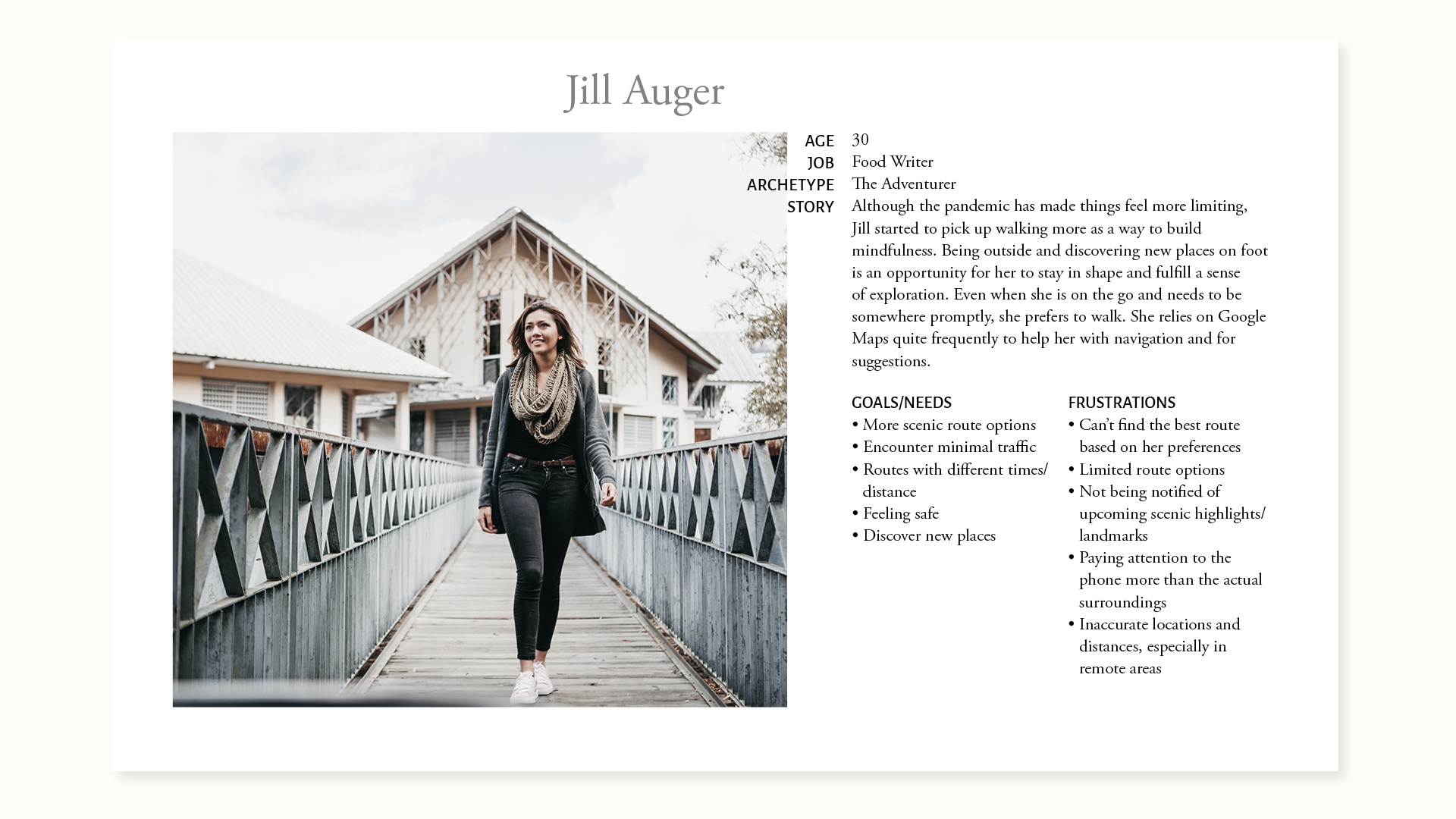
I interpreted the data from user insights and created a persona: Jill.
Exploring on foot gives Jill a sense of discovery and mindfulness. She enjoys the functionality that allows her to search for, build, and/or save scenic routes.
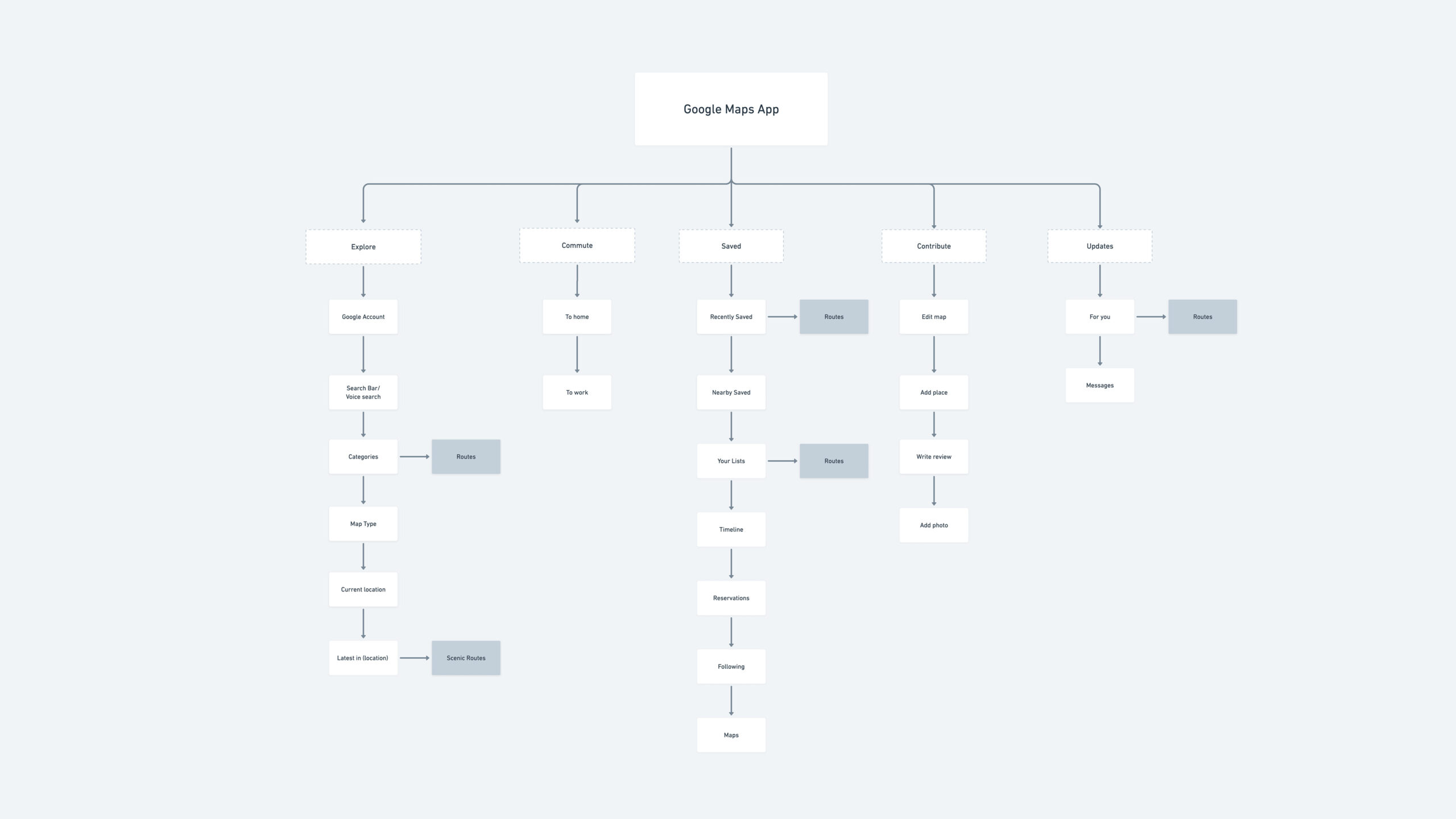
3. Ideate
I synthesized my research, data, and analyses to generate the architecture for the augmented app. The sitemap reflects the current information architecture of Google Maps with the new add-on feature integrated into relevant areas visualized in grey.
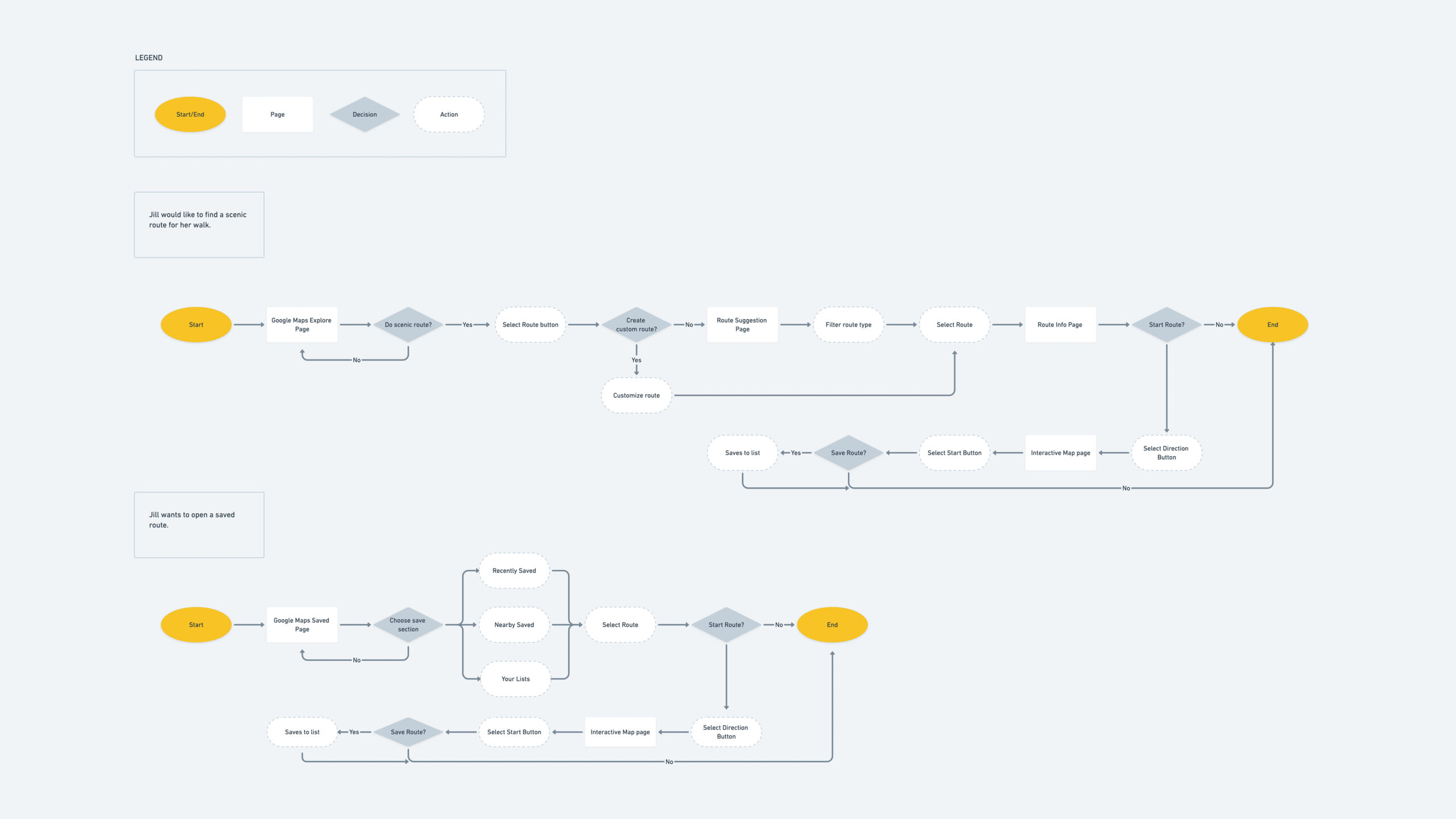
The different user-flows illustrate the various paths that can be followed to ultimately access the “Scenic Route” feature.
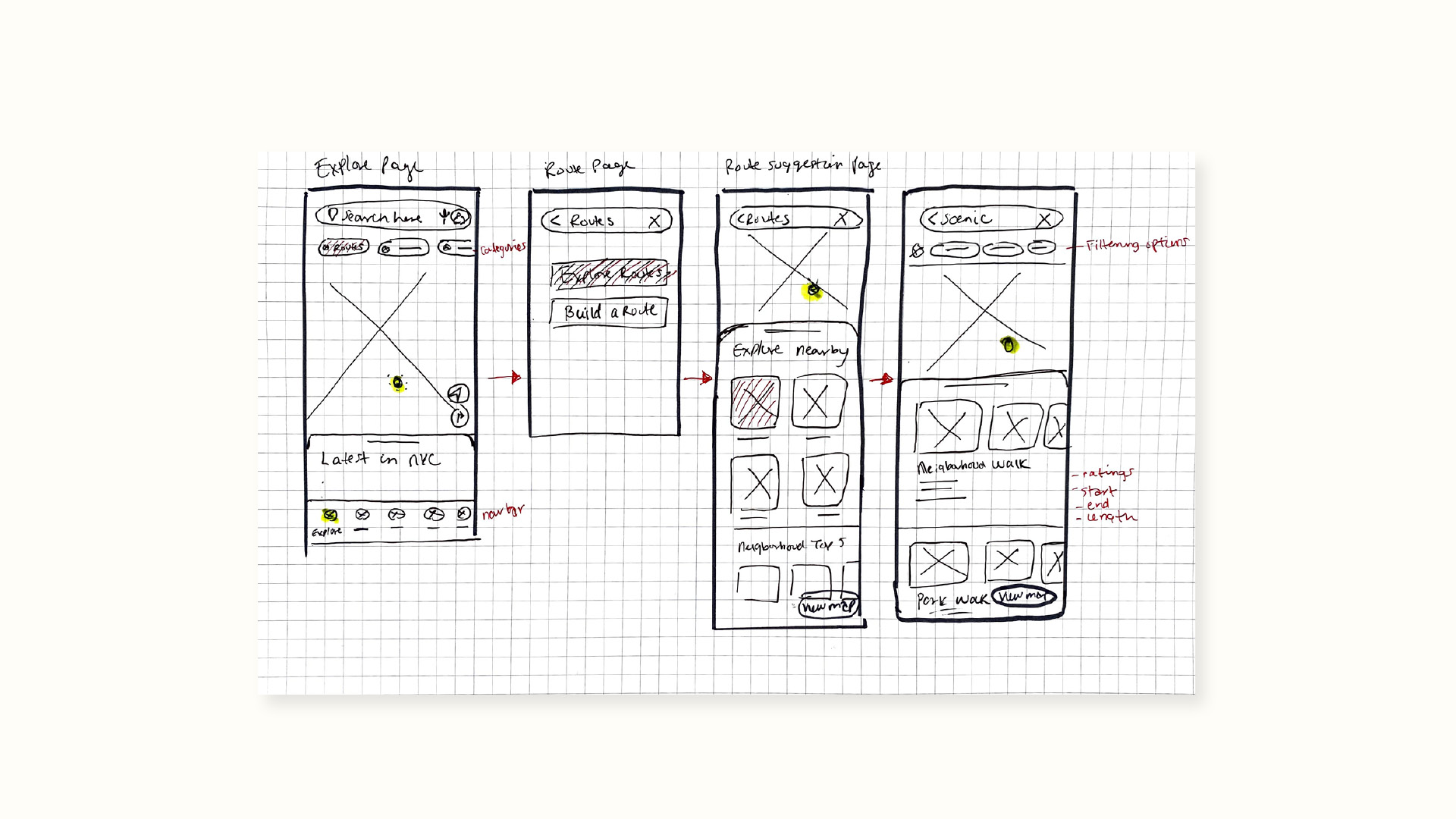
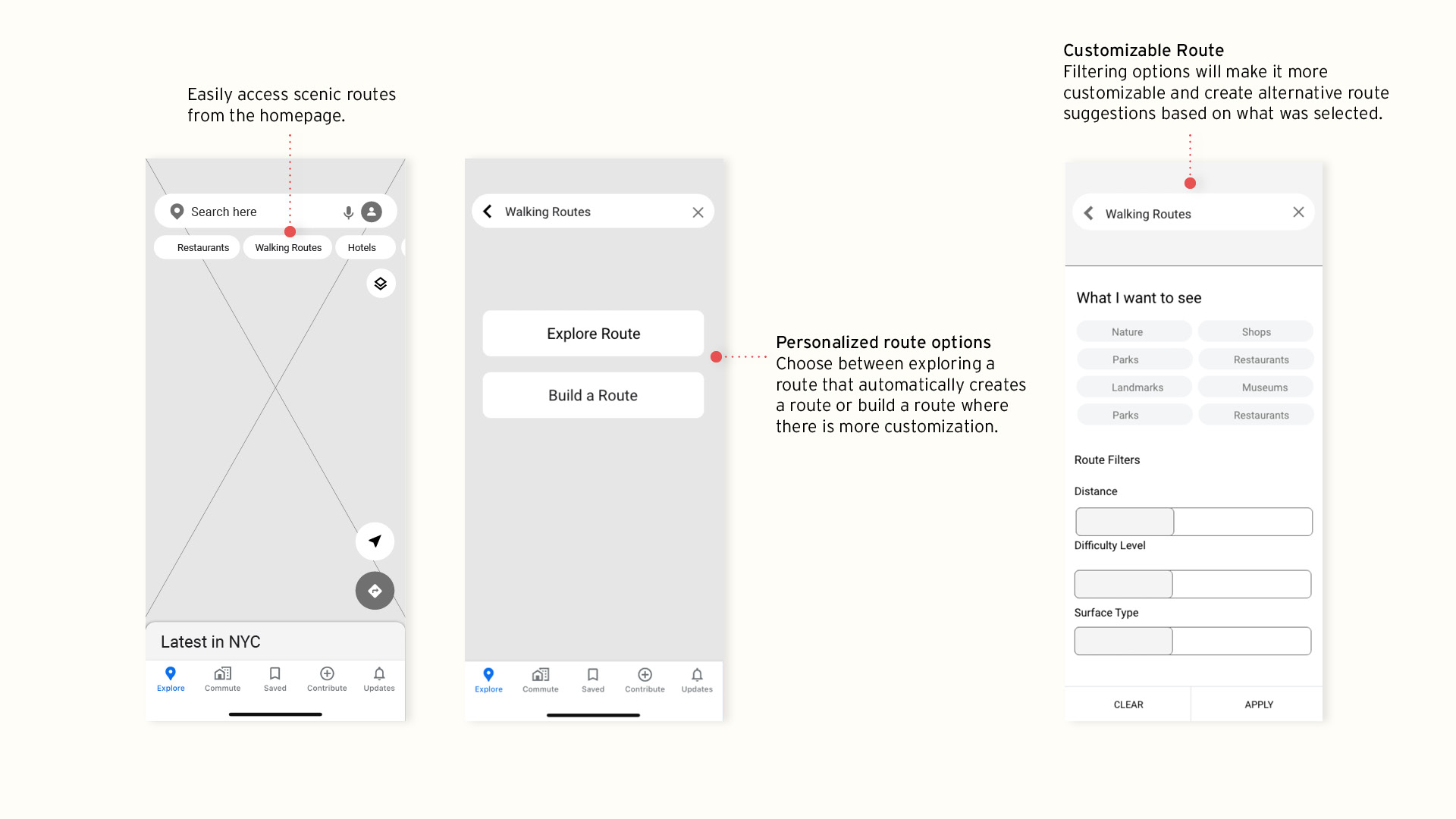
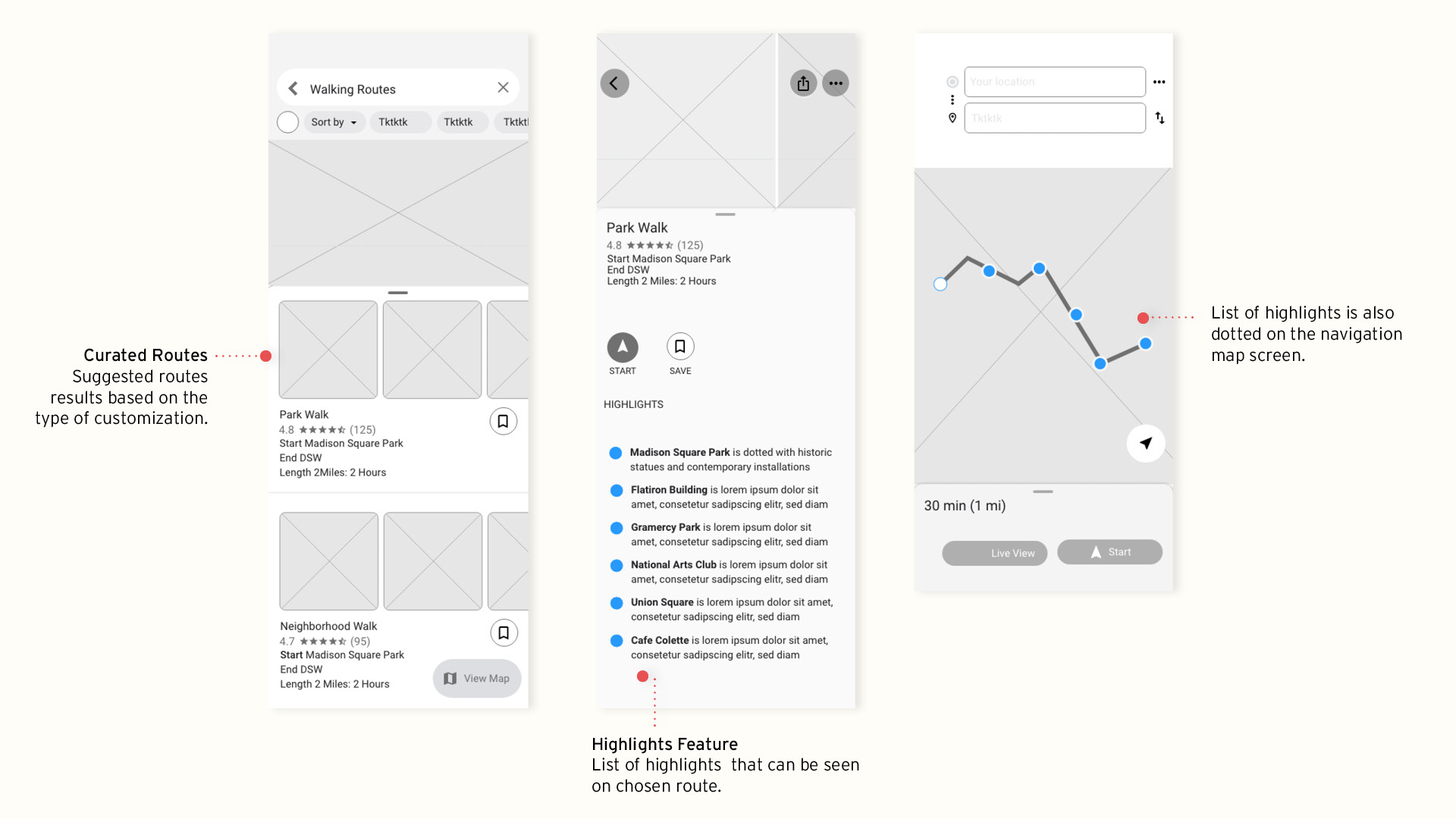
Once I had my IA established, I constructed sketches and wireframes, laying out the new design features based on top-priority user goals.
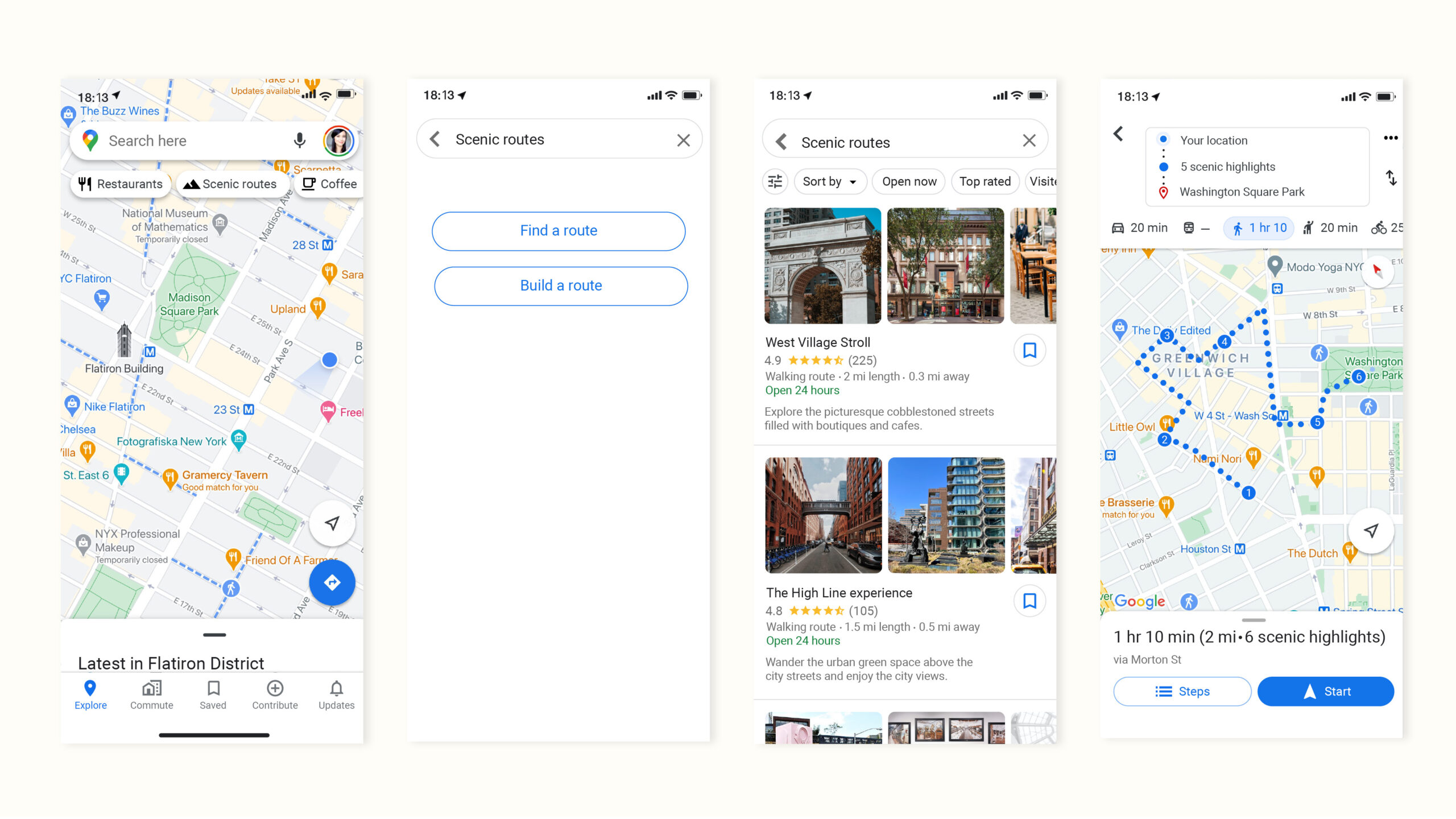
New add-on features :
- Choose a pre-built route
- Explore and choose from a selection of built-in scenic routes in the user’s area.
- Build your own route through customizing a series of filters/preferences.
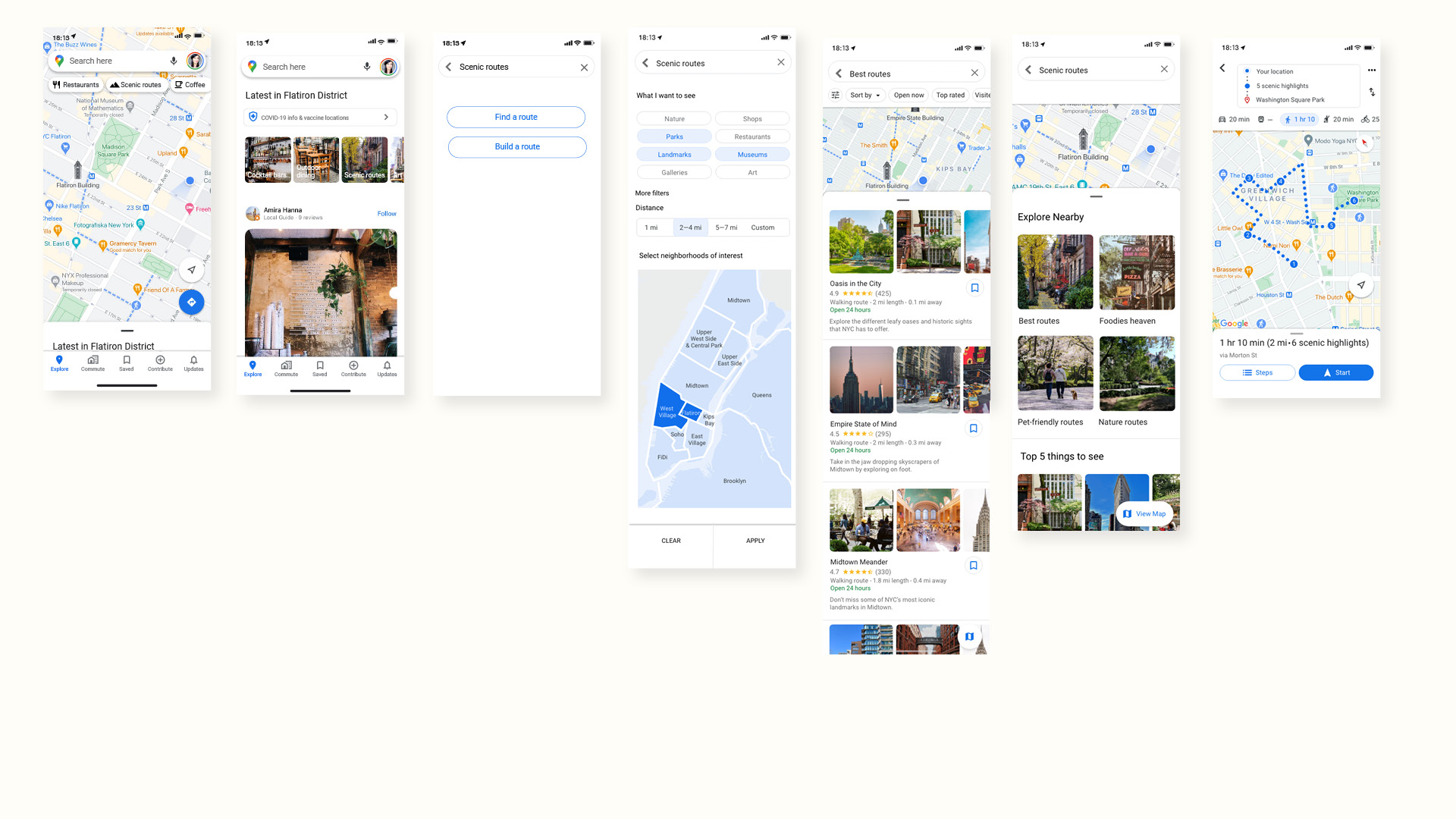
Visual design system
I adhered to Google's current style guide when I built my high-fidelity wireframes.
4. Test
Test Objectives
I created a high-fidelity prototype to conduct usability testing with four individuals. The goal was to recognize any early pitfalls and to validate our thinking.
The three main tasks were to find a route, build a route, and to save a route to access later.
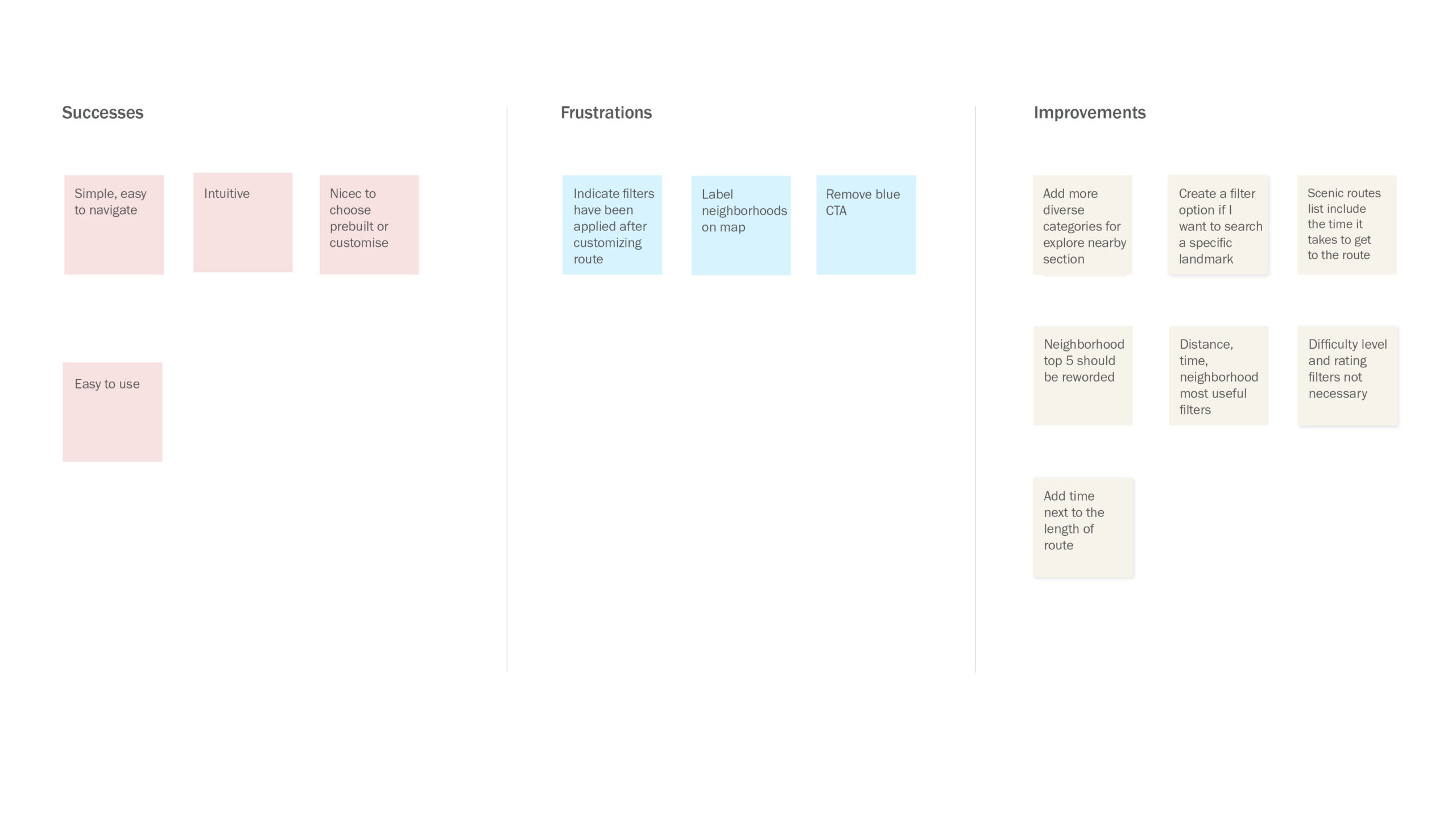
An affinity map was then created to set out the priority revisions.
Iterations
Findings
1. Interactive Map Needs More Details
Users overlooked the interactive map option because it did not have any labels for neighborhoods. Labels were added to show that neighborhoods can be selected.
2. Create Specific Categories
The “explore nearby” section had vague titles before. By making it more category-specific, it makes for a more diverse range of routes to choose from.
3. Filter Options
Originally, filters for building a route included difficulty level, ratings, distance, and an interactive map. Difficulty level and ratings were omitted since they were not necessary for users.
Learnings
Talking to users helped me make incremental improvements and recognize pitfalls early. Overall, the add-on feature is described as intuitive, easy to use, and familiar. All participants completed each task with minimal frustrations and felt encouraged to use this feature for exploration.